在[之前的尝试](https://www.modevol.com/document/clyqfgqgweaz61a3ybq3fm18)当中出现了些许问题。经过新的学习再次尝试绘制。
[设计 - Apple Developer](https://developer.apple.com/cn/design/)
简单
易于辨识
具有包容性
与符号表示的操作或内容直接相关
图标是操作或其他项目的小符号
[设计原则](https://m3.material.io/styles/icons/designing-icons#:~:text=%E8%AE%BE%E8%AE%A1%E5%8E%9F%E5%88%99,%E8%A1%A8%E8%BE%BE%E5%9F%BA%E6%9C%AC%E7%89%B9%E5%BE%81%E3%80%82)
将信息丰富的功能打包到一个小巧的外形中。它们被设计成简单、现代、友好,有时甚至是古怪的。为了确保一致性和可读性,它们的大小有限,这意味着每个图标必须严格遵守指南,同时仍然表达基本特征。
[材质符号和图标 - Google Fonts --- Material Symbols & Icons - Google Fonts](https://fonts.google.com/icons)
标准:
尺寸48dp
填充38dp~40dp
线宽3dp~5dp
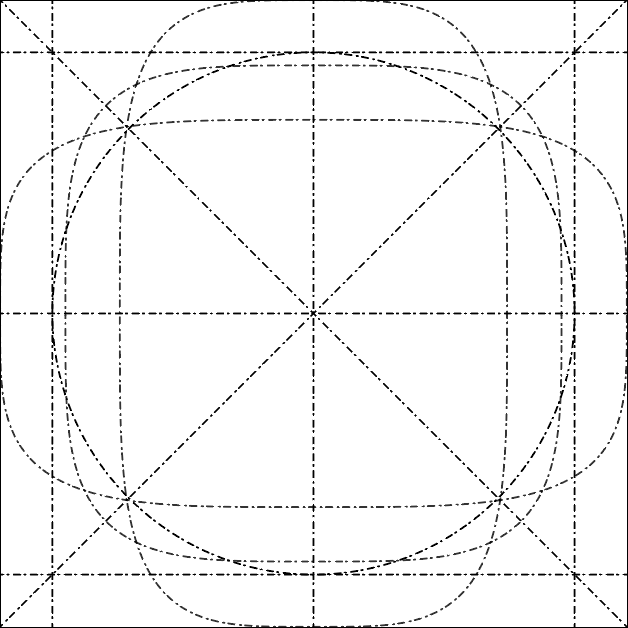
关键线

关键公式
原则:
保证视觉平衡
有独特风格的同时尽可能减少细节
明确图标含义:
描述 Description:表示段落包含「输入」与「输出」和「输入与输出间关系」
例子 Example:表示段落用于形成知识
迁移 Transfer:表示段落是「输入与输出间关系」的复用
其他 Custom:表示段落是其他与知识无关的内容
验证 Verification:表示段落是作者想要验证读者掌知识程度的部分
广告 Advertisement:表示段落是作者想要广告的信息
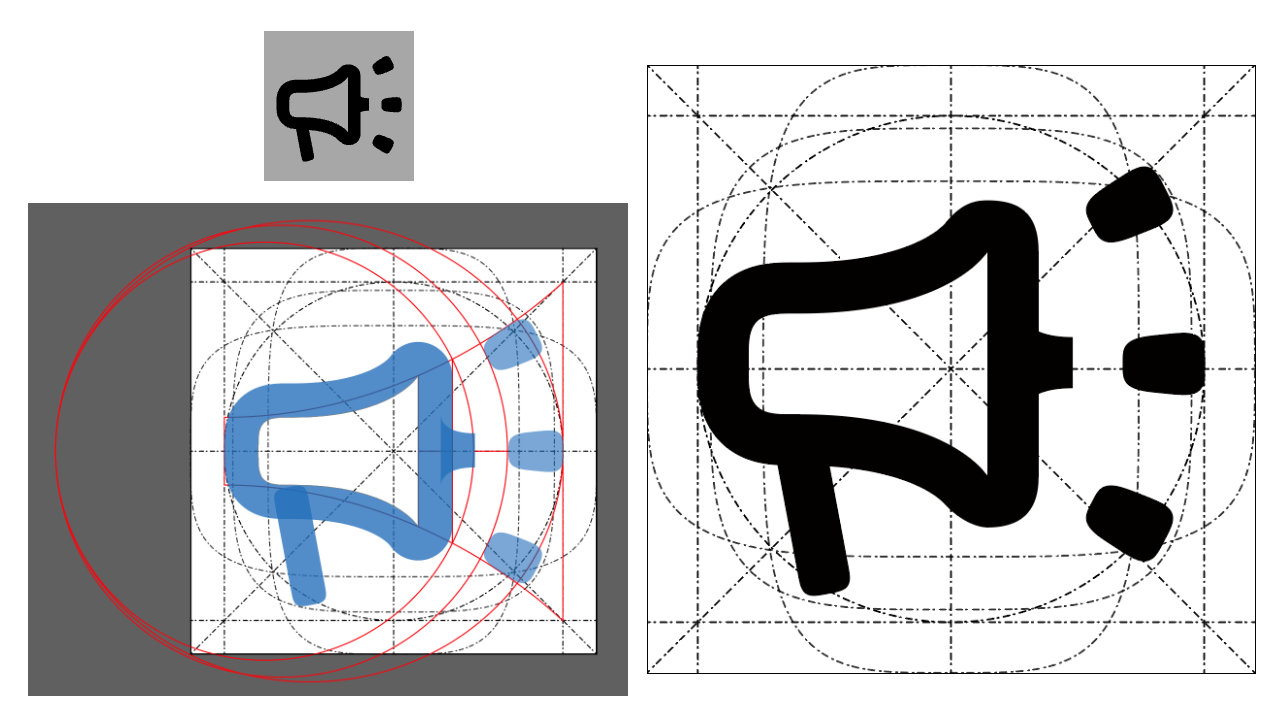
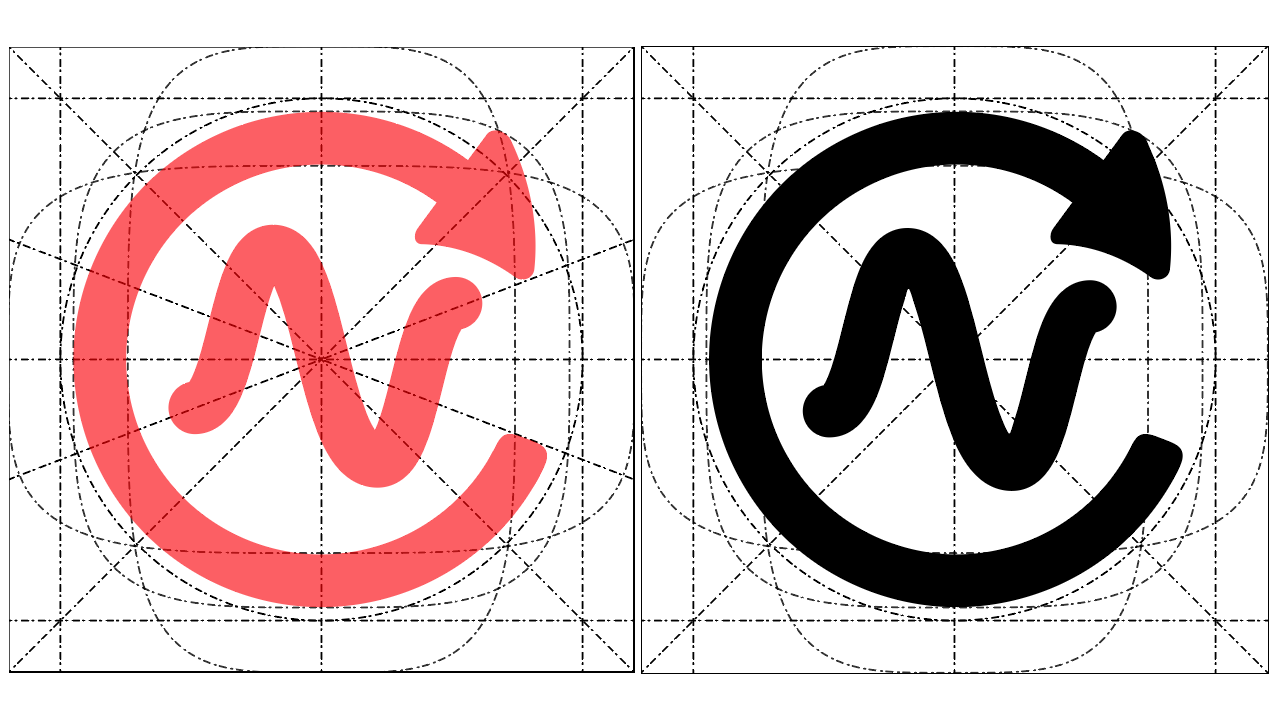
和上次重绘一样,先从比较常见的喇叭图标入手。额外参考了聊天软件、苹果和谷歌的思路。
 

 

 

绘制参考线并确定风格,绘制完成后视觉平衡。

使用外侧描边

同理

!
!


by [刘鹏飞-冷瞳9I6](https://www.lt9i6.top/) 许可协议[CC BY-NC-SA 4.0 Deed | 署名-非商业性使用-相同方式共享 4.0 国际 | Creative Commons](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh-hans)
承认此本次重绘产生的文件的内图形重绘于[渐构 Modevol](https://www.modevol.com/)。
以下内容于20250406添加
当时觉得这些事情不值得记录,所以就没有记录。现在想想应该把这件事件当中渐构网站对SVG的要求记录下来,现在只能暂时接着当时的飞书聊天记录展示了。
由于当时我没想着这些图标会被于博采用,所以发生了一些关于“大小”上的趣事。

当时的我以为,于博表达的是svg图标被浏览器渲染的尺寸太大了。并给出了HTML语法的建议。

后来才知道于博说的是文件大小。一般情况下网站使用的svg是4kb大小,毕竟对于流量宝贵的网站来讲文件太大不是什么好事儿。
所以我在导出前,对精细图标的那个路径做了不影响原外观的简化处理,导出的时候,把路径参数的小数点控制的控制在4位,最终达到要求的同时还不影响原先的外观。
当初我判断关联图标的形式并没有问题,所以我仅进行了个人风格的标准化处理,和那些重绘的图标一起连带着发过去了。而且我觉得这种处理不值得一提,所以有没有写成文字记录下来。
现在想想应当将这个图标的迭代记录下来记录下来。毕竟图标的形式发生了颠覆性的改变。

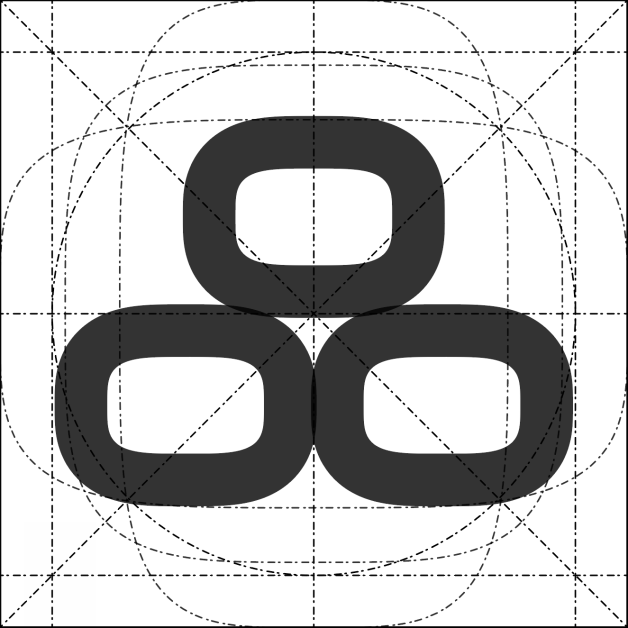
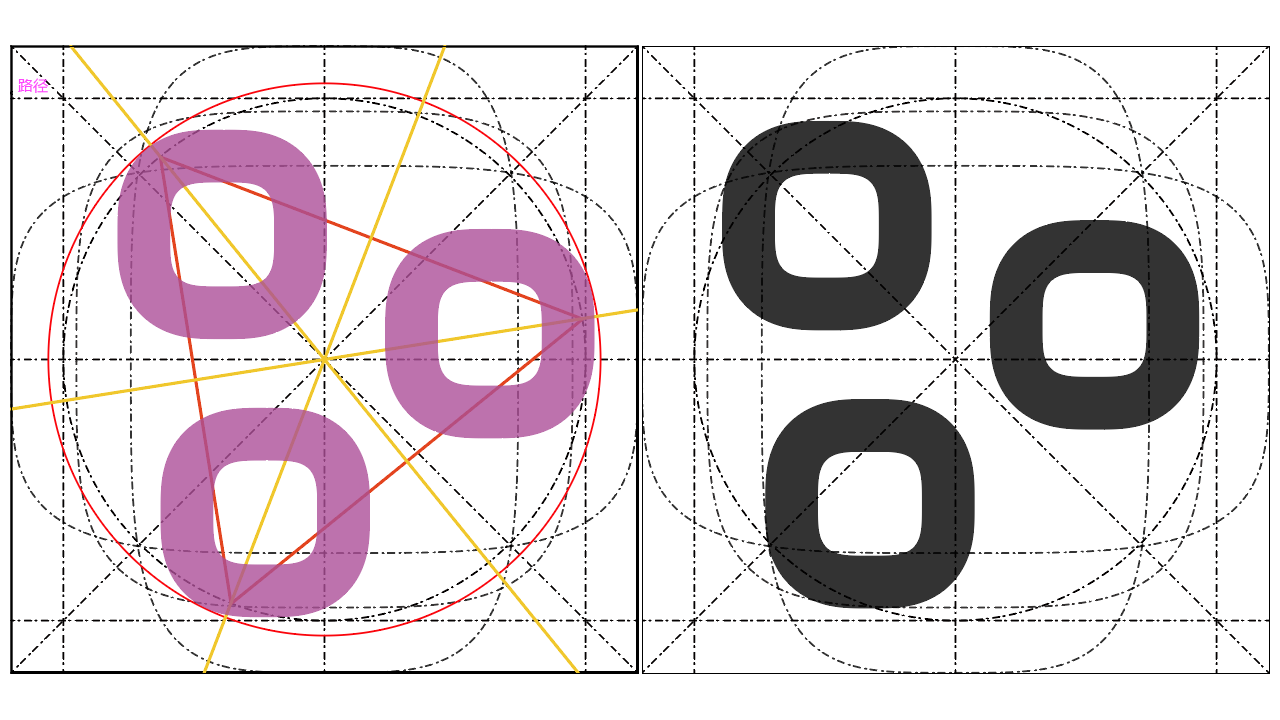
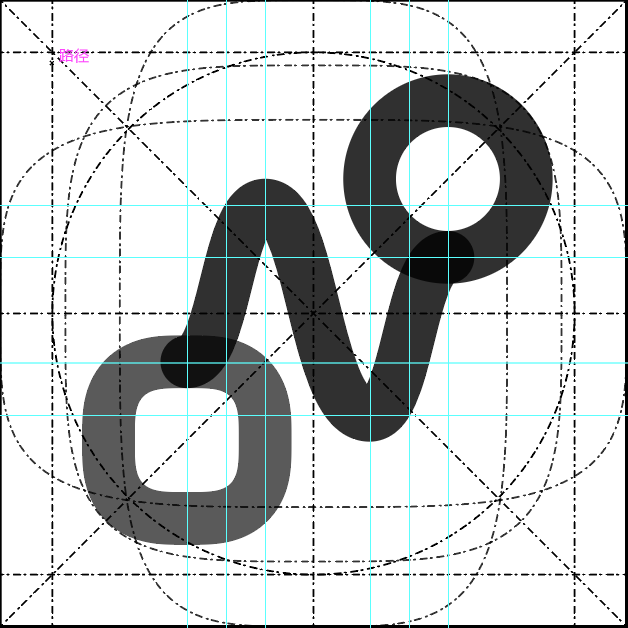
当时是根据自己临时想出来的方案然后去找参考,后来发现数码设备互联的图标形式很适合段落关联这件事情的符号表达,产出了现在的这个关联图标的样式。

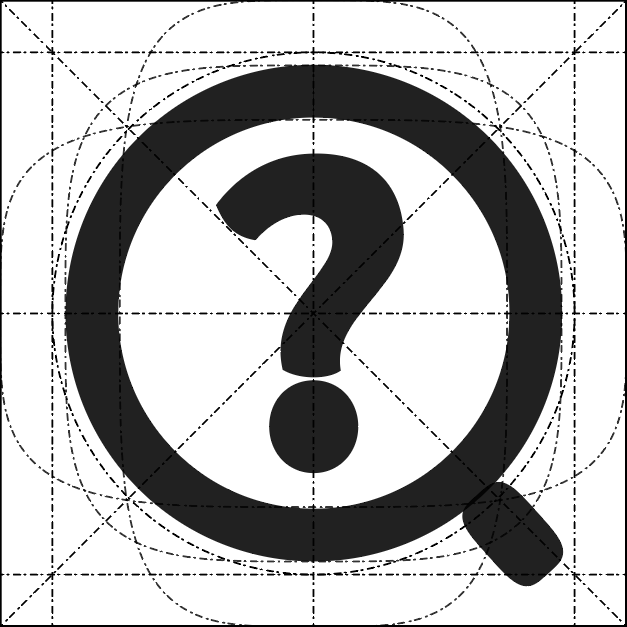
未找到关联段落的图标由于是给写文章的人看的,所以我当时觉得样式随便都行的,就按照最初想出来的方案画了一下。
后来经讨论,直接在原有的图标上加`/`最容易表达否定的意思,最终确定为如今的版本