重绘
我观察了一下[渐构](https://www.modevol.com/)官网的段落图标。感觉不符合我自己所了解的现代化图标样式。为了进行验证想法和练习图标绘制,我进行了重绘。
视觉传达更偏向交互设计,注重的是交互体验和交互感受。侧重点是功能性,具备视觉美学。借着这次重绘我将对一些相关知识进行一定的说明。
我们网站的段落图标是以SVG格式嵌入到页面当中的,并且有填充和描边混用的情况导致一些显示上的问题。
[SVG 教程 ](https://www.w3school.com.cn/svg/index.asp)
[可缩放矢量图形 (SVG) 1.1(第二版)](https://www.w3.org/TR/SVG11/Overview.html)
图标也就是icon。通常他们会以「整套统一的风格」出现。一种区别于文字之外的视觉传达方式。通常是应用在各种信息展示和操作按钮上。
图标具有整体性,易被人眼快速捕捉。比较容易让形成统一的风格让用户对产品有归属感。
重绘是对原来的图标进行改进或者说风格上的特化,
我的这一次主要重绘的方向是:
保证视觉平衡
增加细节
风格统一
仅使用填充方式绘制
oooooohmygosh制作的开源字体“得意黑”是对「无衬线字体」的进一步设计[我用400天,做了一款让所有人免费商用的开源字体_哔哩哔哩_bilibili](https://www.bilibili.com/video/BV1sP411g7PZ)
而“字魂扁桃体”又是对“得意黑”的进一步设计[字魂首套开源字体:你好得意黑,我是扁桃体!_哔哩哔哩_bilibili](https://www.bilibili.com/video/BV1ba4y1V7Nu)
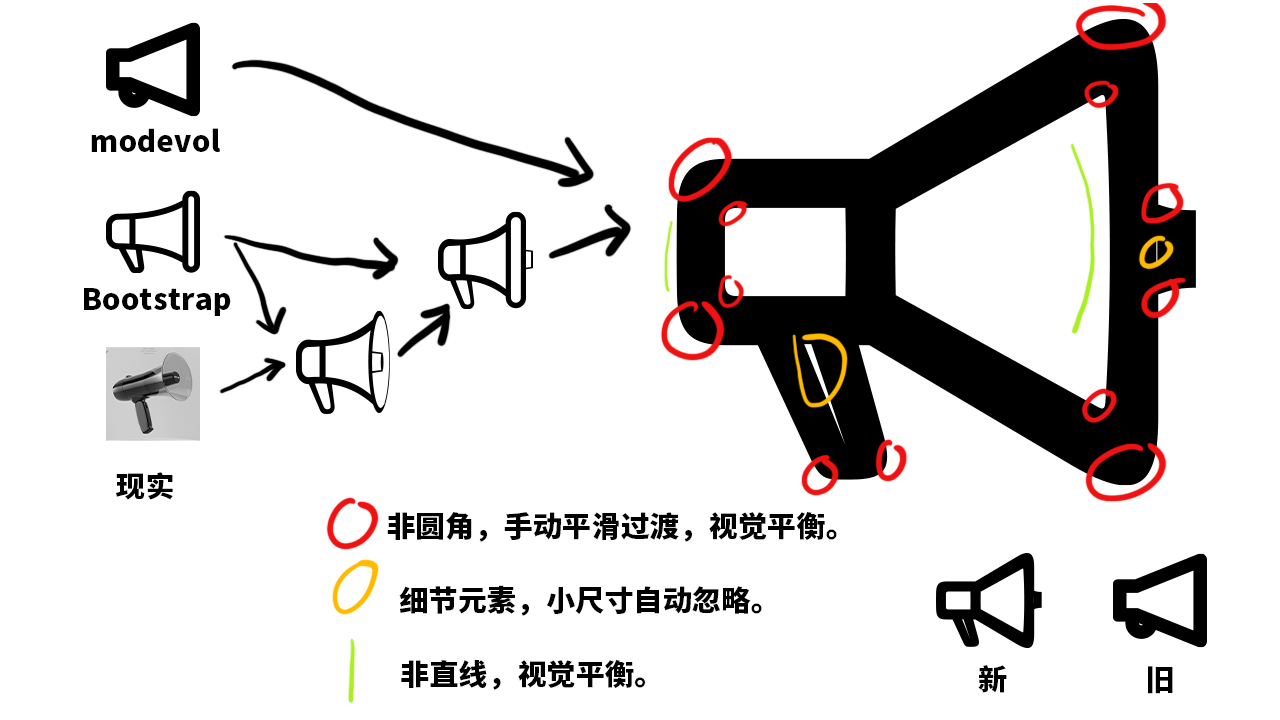
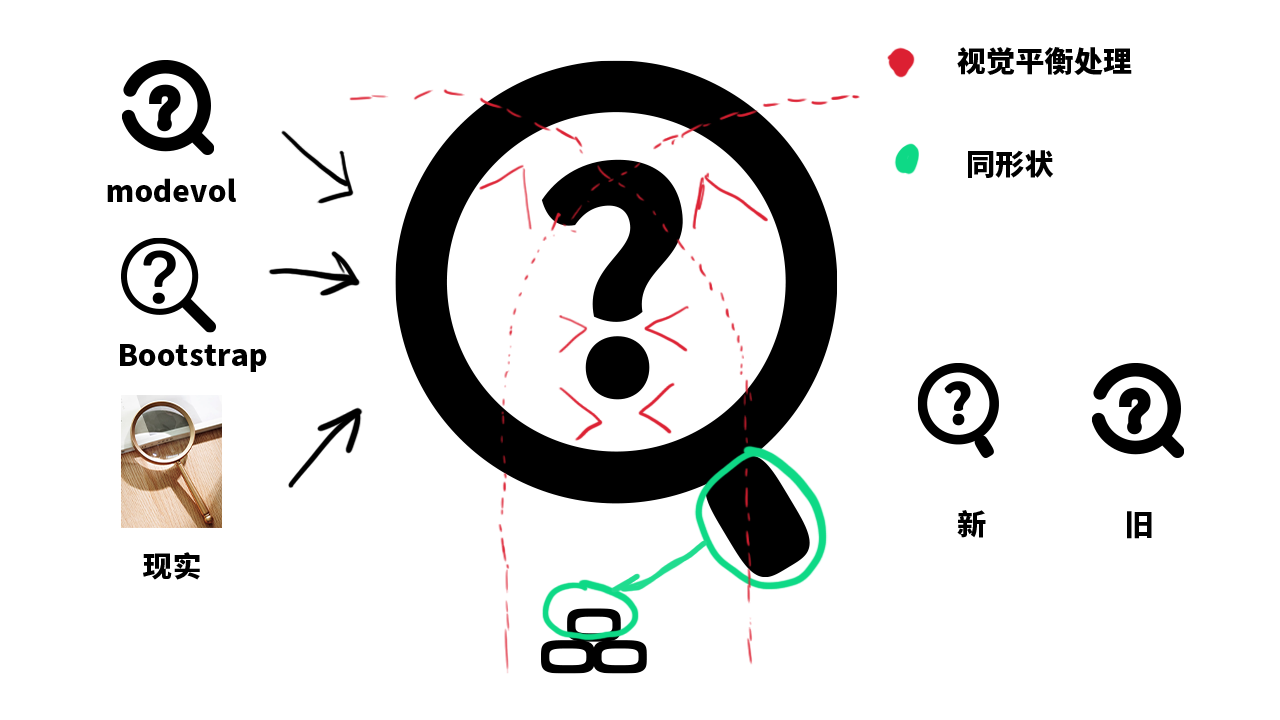
通过对官网和 Bootstrap 对于手持扩音器的处理,又结合着我在网上搜到的图片,以下是【公告Advertisement】的迭代展示。

经过这一轮的迭代得到了一种稳定的风格,且符合我本次重绘的要求。接下来会在后面沿用这个风格。
[新十年,新形象。小米新LOGO](https://www.mi.com/a/h/19823.html?masid=2701.0121)这是原研哉为小米设计的新图标介绍网站。这里面就采用了视觉平衡的设计技法。
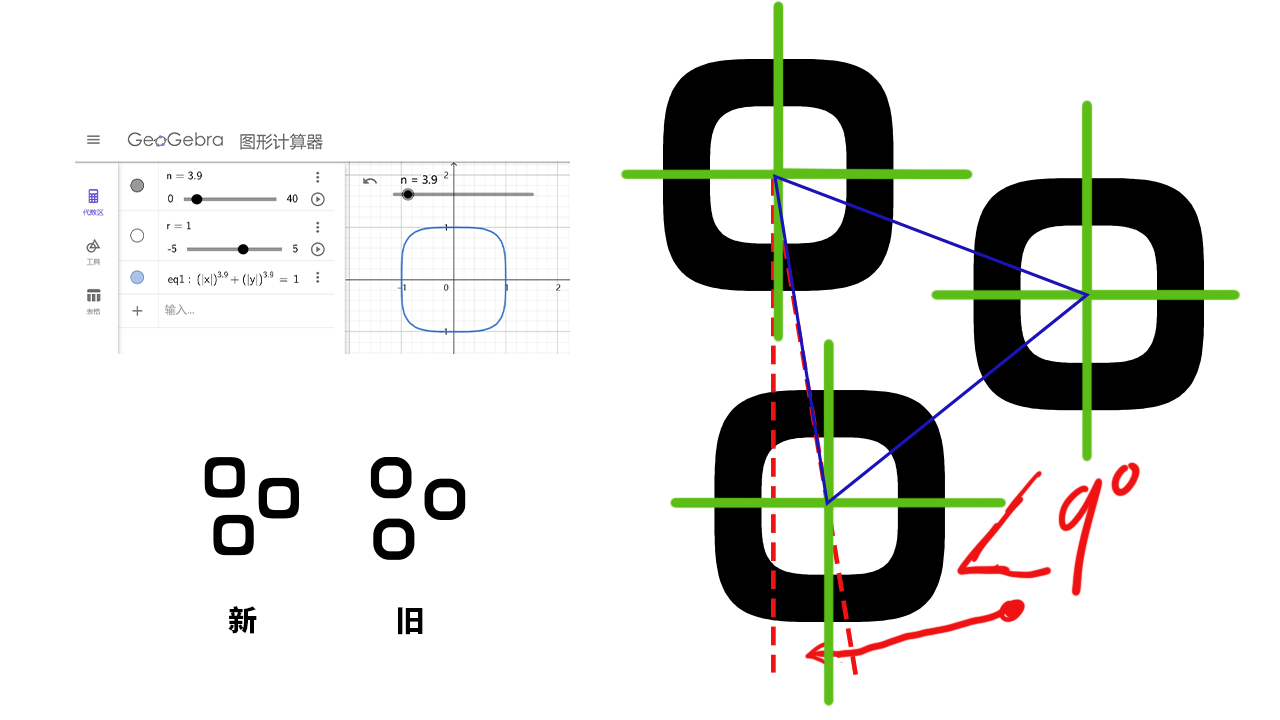
并使用了一个”超椭圆“的公式
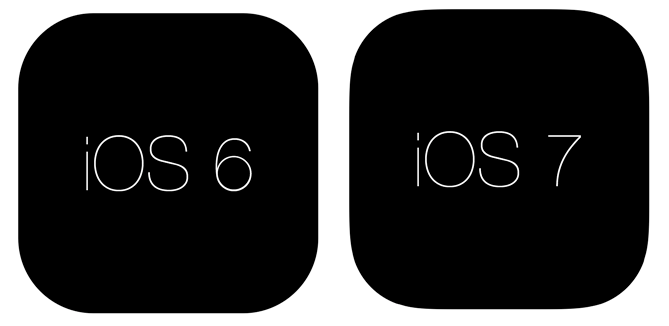
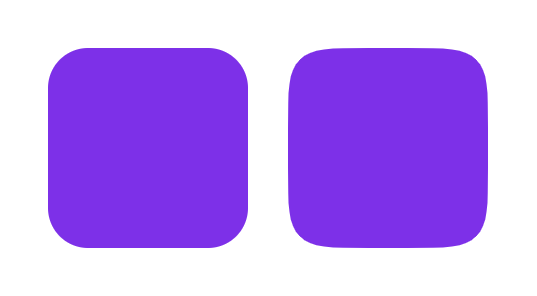
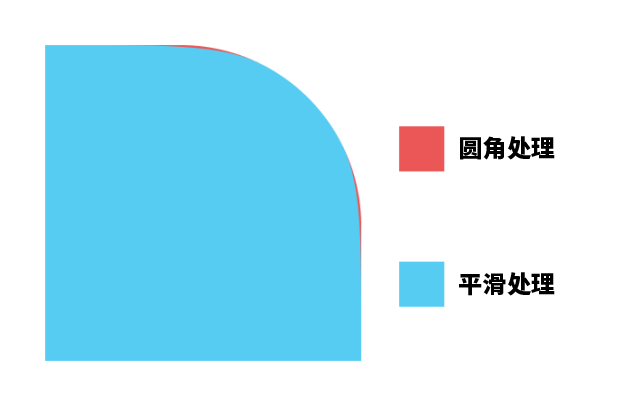
苹果的设计师也会去解决圆角的视觉上的问题
以下是图标对比:
 

 

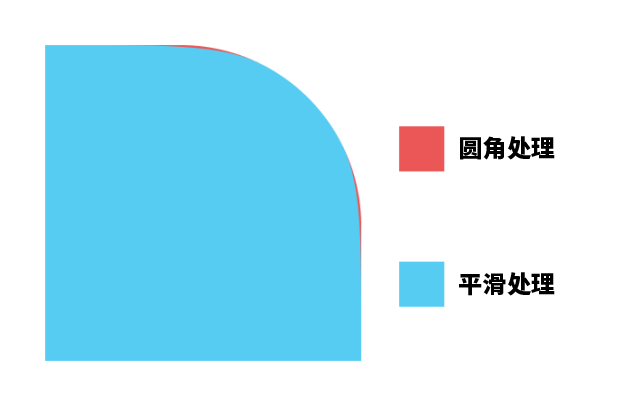
主要的问题点在于:
普通的圆角过那个交界点的时候,曲率变化是不柔和的,导致观感上在那个点有个小棱角。
这就说明了「视觉平衡的基本原理是以人眼的真实感受为准」。简单的图形可以通过函数生成,复杂的通行只能通过手动调整贝塞尔曲线来设置。
[曲线,一个更接近完美的答案 - oooooohmygosh_哔哩哔哩_bilibili](https://www.bilibili.com/video/BV19i4y1c76i)
由于这个【其他Custom】很简单,我就把这我就利用了下以下方程式在[GeoGebra](https://www.geogebra.org/)生成的图像,进行规范的组合排列。

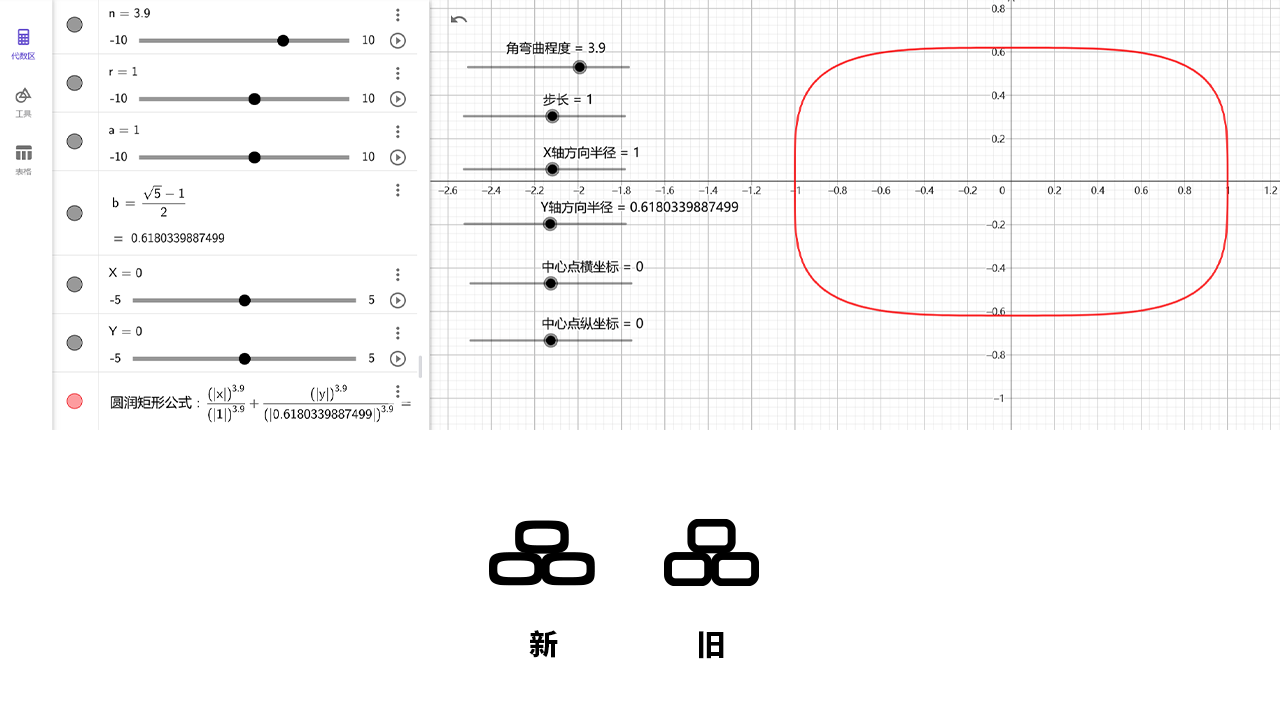
同样的我想继续沿用之前【其他Custom】的设计方式,对这个”超椭圆“公式进行改造。
注释
X:中心点横坐标
Y:中心点纵坐标
n:角弯曲程度
r:步长
a:X轴方向半径
b:Y轴方向半径

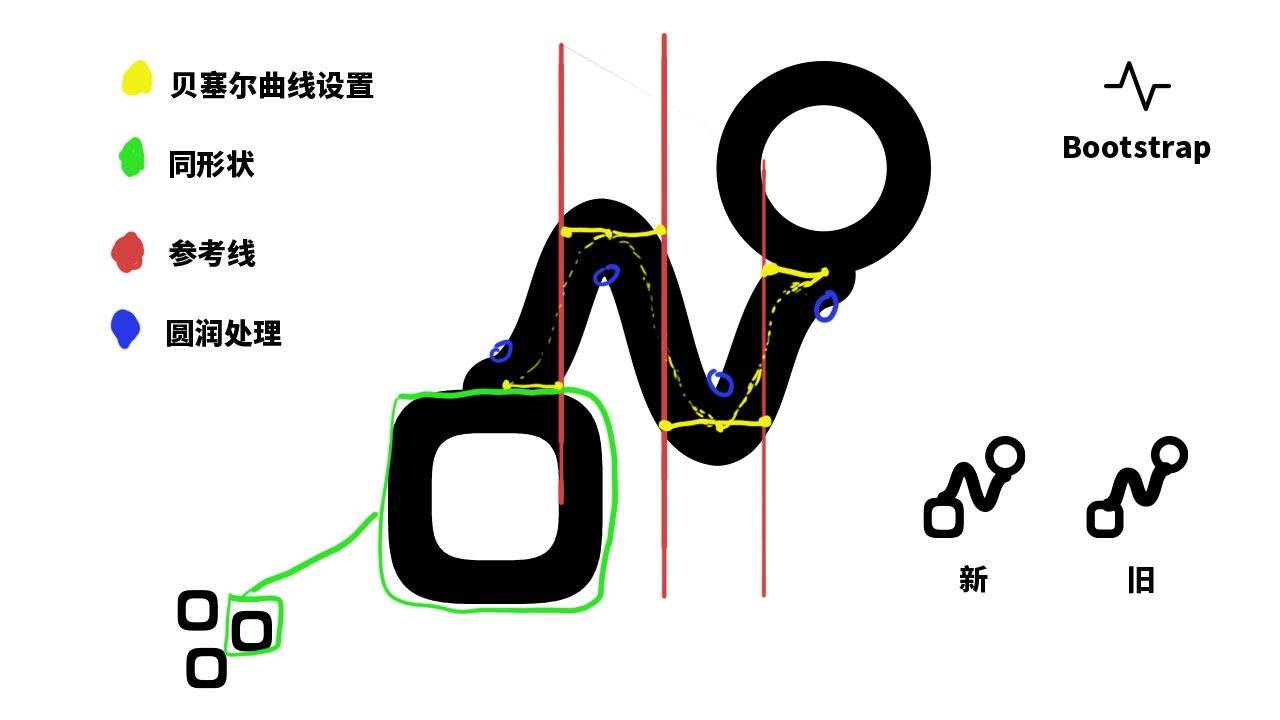
通过对官网和 Bootstrap 对于放大镜的处理,又结合着我在网上搜到的图片,以下是【验证Verification】的展示。同样的也对「?」进行了视觉平衡进行了处理(手法和【公告Advertisement】一致);并应用之前总结出的公式和绘制的元素。

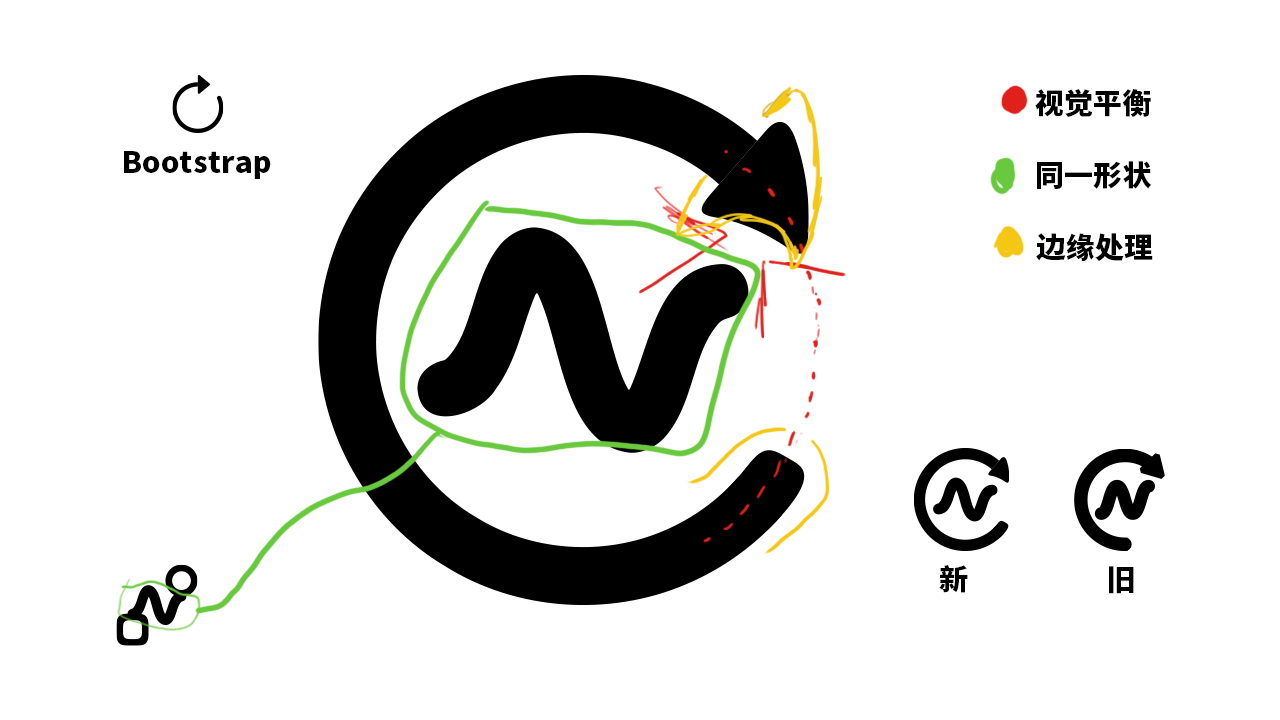
Bootstrap 上面有类似关系符号的元素,所以参考后对原先的关系符号进行了重新绘制,并规范了结构。然后引用了之前的方形元素融入到本次的绘制当中。

对复用符号的视觉平衡、边缘进行处理,并引用之前画好的关系符号完成本次绘制。


by [刘鹏飞-冷瞳9I6](https://www.lt9i6.top/) 许可协议[CC BY-NC-SA 4.0 Deed | 署名-非商业性使用-相同方式共享 4.0 国际 | Creative Commons](https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh-hans)
本次重绘产生的文件仅供我个人练习使用,承认此文件的内图形重绘于[渐构 Modevol](https://www.modevol.com/)。
检验
在验证重绘图标的合理性时受到了[oooooohmygosh社群](https://t.me/omgfriends)的
123哆3
SlimezZZ
Cooper
Яоше Шілзон Бгебегізк Нолме
的帮助
第二个图标重绘后变矮了,曲线观感难受。
圆角矩形的内外边都换成超椭圆之后,整体的线条看起来粗细不均匀了,反倒造成了额外的细节。
第一个图标中间的这个形似 N 的曲线则似乎代表着【输入输出之间的关系】但是你又似乎把这个「连接」给断开,让三个部分孤立开来了。
只针对图标的视觉效果来说,重绘前后的图标其实在风格统一上都没有做到很好,比如说线宽看起来不一致,视觉大小也不够统一;增加细节似乎也是没有很大必要的事情,图标最重要的是一目了然,多余的不必要的细节会适得其反。
重绘前后的图标和要表达的东西的对应得不好,太抽象的东西不好画图标。
将描边转换为填充形状本来就是图标绘制中的一环,因为描边的行为不太可控。但是将整个流程都限制掉就有点因噎废食的意思。
第六个图标重绘后过细的缝隙在视觉上会造成不和谐和着色错误。
明确图标的含义。
同一界面对比缓解风格不统一。
在绘制时先应用描边的功能,导出时将描边转换为填充。
参考更多系列的图标
SF Symbols
Material Design
[第二次尝试重绘渐构的段落图标](https://www.modevol.com/document/aakjqpiefnxddaqh661udjwr)